Aber so gut kenn ich mich damit leider nicht aus, mal sehen
codefragmente fuer diverse kleine aenderungen
Re: codefragmente fuer diverse kleine aenderungen
Ich versuchs mal, danke^^
Aber so gut kenn ich mich damit leider nicht aus, mal sehen
Aber so gut kenn ich mich damit leider nicht aus, mal sehen
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
Re: codefragmente fuer diverse kleine aenderungen
Solche Sachen kannst du mit dem Addon Stylus sehr einfach selbst hinzufügen. Eine grobe Anleitung kannst du dir hier anschauen https://imgur.com/a/DCHGvOS (Bild 2 vor Bild 1 machen  )
)
styleShow
weiß: https://noobtrap.eu/alex/fwstyle.css
grau: https://noobtrap.eu/alex/fwstylegrey.css
darkmode: https://noobtrap.eu/alex/fwstyledark.css
darkmode ohne weiße schriften: https://noobtrap.eu/alex/fwstyledarknowhite.css
grau: https://noobtrap.eu/alex/fwstylegrey.css
darkmode: https://noobtrap.eu/alex/fwstyledark.css
darkmode ohne weiße schriften: https://noobtrap.eu/alex/fwstyledarknowhite.css
addonsShow

Re: codefragmente fuer diverse kleine aenderungen
@Kauket: Guck einfach mal hier: viewtopic.php?f=7&t=60360#p1191487
"Ich denke wir werden noch dieses Jahr A:500 Schwerter von unglaublicher Macht sehen." - Sotrax, 2007
Re: codefragmente fuer diverse kleine aenderungen
Ich kann doch auch einfach den Code Schnipsel ins Dokument kopieren, speichern und neu hoch laden oder nicht? ^^" ..
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
Re: codefragmente fuer diverse kleine aenderungen
@Kauket: Wenns dein eigener Style ist und du Zugriff darauf hast, klar.
"Ich denke wir werden noch dieses Jahr A:500 Schwerter von unglaublicher Macht sehen." - Sotrax, 2007
Re: codefragmente fuer diverse kleine aenderungen
Hiermit lassen sich im Gruppen-Menü die Mitglieder ohne Mouse-Over anzeigen. Nützlich für mobile Endgeräte, wie Tablets und co.

Das funzt aber nur bei Gruppen die nicht voll sind, da ansonsten der Join-Link nicht vorhanden ist.
Hat jemand eine Idee, wie man das auch bei vollen Gruppen hinbekommen könnte?
Wenn man den "a"-Teil weglässt klappt es zwar, zerschießt aber das Design der "(In)aktiv"-Punkte etc, wenn man in einer Gruppe ist, da diese ebenfalls einen Titel-Tag haben. Ideen sind willkommen.
Code: Alles auswählen
/* Gruppen-Menue - Mitglieder anzeigen */
#ItemFrameClanmenu p.listrow a[href*="groupjoinrand"] ~ span::after { color: white; content: "\A" attr(title) "\A"; white-space: pre; }

Das funzt aber nur bei Gruppen die nicht voll sind, da ansonsten der Join-Link nicht vorhanden ist.
Hat jemand eine Idee, wie man das auch bei vollen Gruppen hinbekommen könnte?
Wenn man den "a"-Teil weglässt klappt es zwar, zerschießt aber das Design der "(In)aktiv"-Punkte etc, wenn man in einer Gruppe ist, da diese ebenfalls einen Titel-Tag haben. Ideen sind willkommen.
...
Re: codefragmente fuer diverse kleine aenderungen
Weiß jemand, wie ich die Farbe von den Zeitstempeln im Chat ändern kann?
Gleiches Problem - Hintergrund und Testfarbe sind dunkel ^^
Gleiches Problem - Hintergrund und Testfarbe sind dunkel ^^
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
- Largudrübe
- Nachtgonk
- Beiträge: 247
- Registriert: 16. Apr 2021, 17:31
Re: codefragmente fuer diverse kleine aenderungen
Code: Alles auswählen
.chattime { color:#FF69B4!important; }Re: codefragmente fuer diverse kleine aenderungen
Dankeschön 
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
- Largudrübe
- Nachtgonk
- Beiträge: 247
- Registriert: 16. Apr 2021, 17:31
Re: codefragmente fuer diverse kleine aenderungen
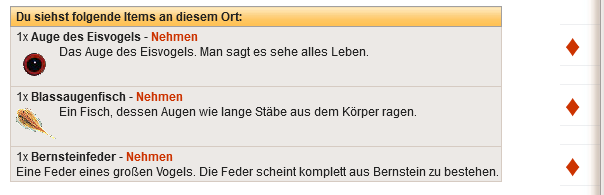
Gibt es eigentlich irgendein Snippet, um die "Nehmen"-Links im Itemframe untereinander darzustellen oder ist Rechtsbündigkeit da meine einzige Option?
-
Teepflanze
- Kopolaspinne
- Beiträge: 719
- Registriert: 2. Aug 2011, 11:43
Re: codefragmente fuer diverse kleine aenderungen
Du meinst im Mainframe, oder?Largudrübe hat geschrieben: ↑11. Apr 2023, 19:36 Gibt es eigentlich irgendein Snippet, um die "Nehmen"-Links im Itemframe untereinander darzustellen oder ist Rechtsbündigkeit da meine einzige Option?

Code: Alles auswählen
.listplaceitemsrow a::after {
content: "\2666";
font-size: 30px;
position: absolute;
right: 0px;
padding: 7px;
display: inline;
width: 30px;
height: 30px;
line-height: 1;
padding: 5px;
border: 1px solid #8d919f26;
border-right: none;
transform: translate(0px, -5px);
border-left: 0px;
}Re: codefragmente fuer diverse kleine aenderungen
Das wird bei mir aber nur größer angezeigt und nicht bündig untereinander :/ Mach ich was falsch?
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
Re: codefragmente fuer diverse kleine aenderungen
Also ich bin kein Profi aber ich hab bei mir im Style das hier drin stehen und damit stehen die Notizen hinter den Namen:
SpoilerShow
.friendlist a[title][href="#"]:after {
content: attr(title);
position: absolute;
left: 550px;
}
.friendlist a[title="Kommentar verfassen"][href="#"]:after {
font-style: italic; font-size: 9px;
}
content: attr(title);
position: absolute;
left: 550px;
}
.friendlist a[title="Kommentar verfassen"][href="#"]:after {
font-style: italic; font-size: 9px;
}
¤´¨) =^.^=
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
¸.•´¸.•*´¨) ¸.•*¨)
(¸.•´ (¸.•`Hauptwelt: W6 ... >> VeganArtworks | Foodblog <<
~ Katarina Du Couteau ~
- Largudrübe
- Nachtgonk
- Beiträge: 247
- Registriert: 16. Apr 2021, 17:31
Re: codefragmente fuer diverse kleine aenderungen
Die o.g. Änderung wurde ins CSS verschoben (statt inline). Das hat zur Folge, dass sie nur in den verschiedenen Standard Freewar-Styles vorhanden ist. Style-Bauer, die diese Änderung auch in ihren Styles anbieten möchten, verwenden bitte folgenden Code:bwoebi hat geschrieben: [Welt 1] Man kann jetzt auf die Statusanzeige im Inventar auf mobilen Geräten tippen, um die verbleibende Dauer zu sehen: die tooltips werden dort nun auch angezeigt. Danke an jSnax7 für das CSS
Code: Alles auswählen
@media (pointer: coarse), (hover: none) { [title][tabindex] { position: relative; } [title][tabindex]:focus::before { content: attr(title); position: absolute; top: 95%; border: 1px solid #A2A09F; padding: .2em; background-color: #FFF8EF; z-index: 1; font-size: 12px; color: #000; } }
...
Wer ist online?
Mitglieder in diesem Forum: 0 Mitglieder und 3 Gäste