Gut, aber nicht von der Länge der Anleitung abschrecken lassen. Das ganze dauert keine zwei Minuten. ;)
Das ganze funktioniert mit wenigen Klicks, wenn ihr Stylus installiert habt. Gibt es für Firefox
hier und für Chrome Nutzer
hier.
Nachdem ihr das Addon installiert habt, taucht es als S neben euren anderen Addons auf:

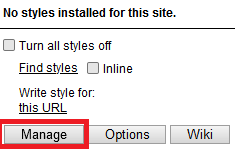
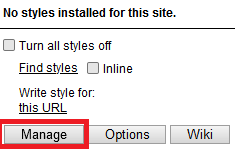
Einmal auf das Icon klicken und auf "Manage" klicken:

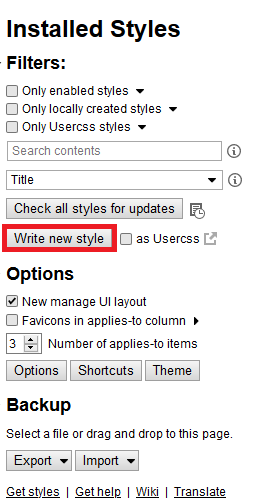
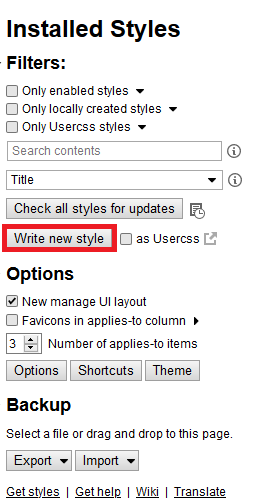
Dadurch öffnet sich die Seite von Stylus, wo ihr links mit einem Klick auf "Write new style" einen neuen Style erstellen könnt:

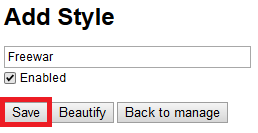
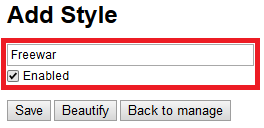
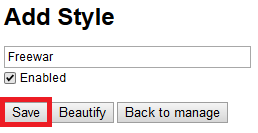
Links oben gebt ihr zuerst einen Namen an, der aber egal ist. Könnt ihr nennen, wie ihr wollt. Achtet außerdem darauf, dass euer Style aktiviert ist:

Rechts habt ihr dann Platz, um euren eigenen CSS Code einzugeben. Zum Ändern des Gruppen-Chats auf Rot, sieht das dann zum Beispiel so aus:

Zum Kopieren:
Code: Alles auswählen
.chattextgroup { color: red; }
.submitgroup { color: red; }
Wobei ihr beim Namen der Farbe natürlich alles mögliche eintragen könnt.
Anschließend müsst ihr unten noch angeben, für welche Seite der Style gelten soll. Dazu einfach auf das kleine Plus klicken:

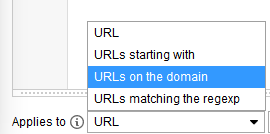
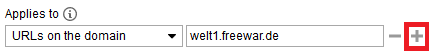
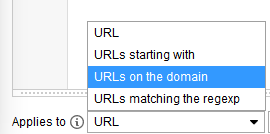
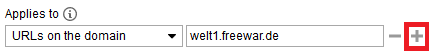
Links wählt ihr dann beim Dropdownmenü "URLs on the domain" aus:

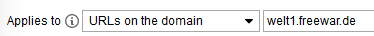
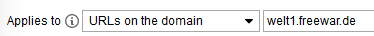
Und rechts tragt ihr eure Welt ein. Ergebnis sieht dann so aus:

Oder eben welt2.freewar.de oder welt3.freewar.de oder ... afsrv.freewar.de für AF oder rpsrv.freewar.de für RP.
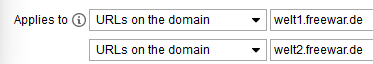
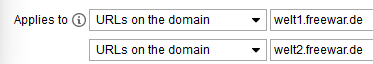
Wenn der Style für mehrere Welten aktiv sein soll, findet ihr ganz rechts von der Leiste, in der ihr die Welt eingetragen habt, ein weiteres kleines Plus:

Dadurch erhaltet ihr eine zweite Leiste, in der ihr die andere Welt nach dem gleichen Schema ebenfalls angeben könnt:

Das ganze könnt ihr beliebig oft machen.
Anschließend euren Style links speichern und ihr solltet direkt in Freewar sehen können, dass sich die Farbe geändert hat:

Sonstiges:
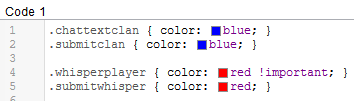
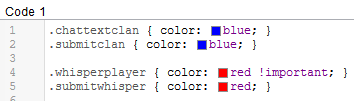
Wenn ihr mehrere Farben ändern wollt, könnt ihr die verschiedenen Codes einfach untereinander reinkopieren:

Wenn ihr eine ganz bestimmte Farbe haben wollt, könnt ihr die Farbe als RGB-Code angeben. Dazu auf einer Seite wie
hier gucken (die zweite Tafel ist sogar noch genauer als die erste). Einfach dort die gewünschte Farbe raussuchen und den Code unten rechts kopieren. Das ganze dann als Farbe im Code setzen, inklusive dem # davor:
Code: Alles auswählen
.whisperplayer { color: #267428 !important; }
.submitwhisper { color: #267428; }
Weiterer Code für die verschiedenen Chats:
Flüstern:
Code: Alles auswählen
.whisperplayer { color: red !important; }
.submitwhisper { color: red; }
Clan:
Code: Alles auswählen
.chattextclan { color: blue; }
.submitclan { color: blue; }
Schreichat:
Code: Alles auswählen
.chattextscream { color: green; }
.submitschreien { color: green; }
Gruppe:
Code: Alles auswählen
.chattextgroup { color: red; }
.submitgroup { color: red; }
Globaler Chat:
Code: Alles auswählen
.chattextglobal { color: red; }
.submitglobalchat { color: red; }
Mod-Chat:
Code: Alles auswählen
.chattextwhisper [style*='#9A1085'] { color: blue !important; }